こんにちは。門馬です。
今年4件目になりました「職場体験」の受け入れについてご紹介です。
今回は前回の受入時にやったことを参考にプログラムを作ってみました。
職場体験 1日目
今回は3人共「IT企業に興味があったので弊社を希望した」ということでしたので、座学よりも体験する方をメインにスケジュールを組んでみました。
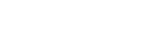
スケジュールは次の通り。

1日目午前中

初日はいつもどおり、「IT業界について」と「ハートビーツについて」の説明。
IT業界にはどんな業態があって、どんな職業があるかなどを簡単に説明しますが、これにより曖昧だったものが具体的にイメージしやすくなったようです。
弊社の事業についても、よくわかってもらえました。
ちなみに、今まで受け入れた中学生の皆さんは「IT」の「I」はインターネットの「I」のことだと思っているのが、最近の子供達っぽいなと思いました。
このあと、ざっと社内を見学して早めにお昼をとって午後の研修です。
1日目午後
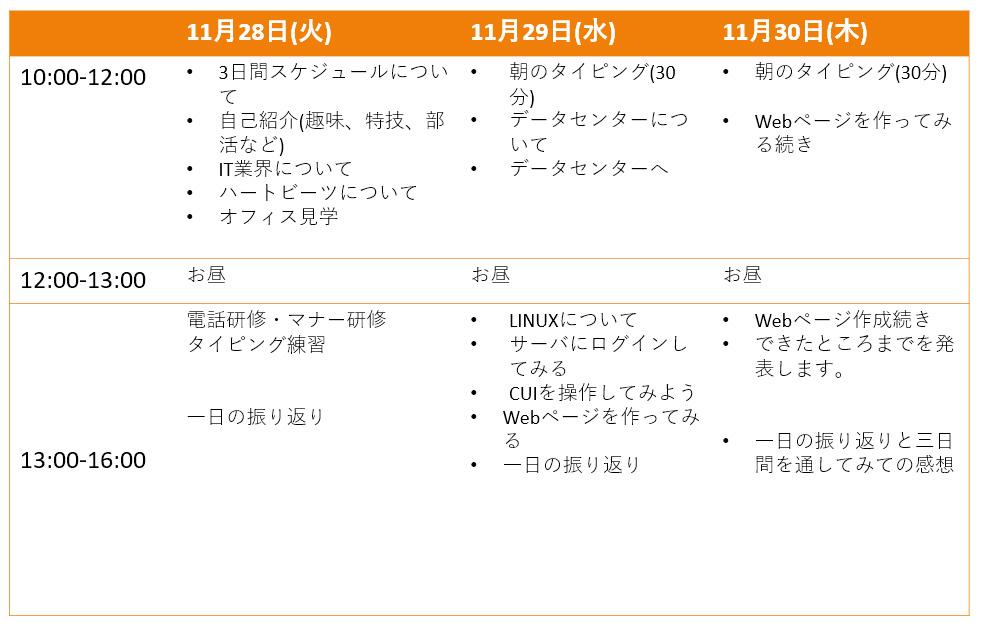
午後は、「電話研修」と「来客対応」のマナー研修です。




今回も電話の受け方や、電話機の使い方などを学んだあと、実際に電話を出る練習を行いました。
相手の所属や名前、用事のある社内の担当者名などをメモしながら、受け答えするのはかなり混乱したようです。
特に、電話口で社内の人間を「さん」付けしないというのは、なかなか慣れないようでした。
実際にオフィスで内線電話で実践してみたときも、同様の問題が出ていたようですが、回数をこなしていくと慣れて上手に対応できるようになるでしょう。
次に、来客対応や名刺交換の仕方など、クイズ形式で穴埋めをしながら学習。
実際にゲストとホストに別れて実践してもらうなどしました。



電話対応よりも、こちらのほうが対応しやすかったかもしれません。
電話対応は、「簡単そうに思えたけど意外と難しかった」という感想が聞かれました。

そして最後に、タイピングの練習です。
残りの2日間はPCでの作業になりますので、タイピングに慣れてもらうためにタイピングソフトで練習してもらいました。
2日目午前
2日目もタイピングの練習から開始です。

30分ほど練習して、午前中の予定である「データセンター見学」の前の事前学習を行いました。

データセンターとはどんなところかなどを勉強して見学に向かいます。

データセンターでは、「静脈認証や入館のためのセキュリティが印象的だった。
サーバを冷やすための床下吹上空調での冷たさと、サーバの排熱を感じるホットアイルなど体感できた」という感想をもらいました。
2日目午後
そして午後からは、インターネットが繋がる仕組みを簡単に勉強してから実際の作業へ。
今回はクラウドサーバを一人一台用意しまして、そのサーバ上にWebページを用意してお互いに閲覧できるようにすることを最終目標としました。

まずはサーバを起動し、サブドメインを用意してIPを登録するところからスタート。
そして、sshクライアントから対象サーバにログインしてもらって、必要な設定をしていきます。
 Web制作作業には入間に基本的なコマンドの使い方など練習。
Web制作作業には入間に基本的なコマンドの使い方など練習。
自分が使う一般ユーザアカウントを作ってもらったり、権限設定をしたりもしてもらいました。
タブキーの使い方を教えてはみるものの、やはり全部手打ちするので、ミスタイプが発生したりなかなかスケジュール通りにはいかないまま時間が過ぎていきました。

ネットワークの設定と、httpdのインストールをしたあたりで2日目は終了。
httpd.confの設定変更が一番難しかったようです。
2日目は普段しないタイピングやサーバ上の作業などで指が痛くなったらしく、頭も使ってもらったので、終わった頃には相当疲れている様子がみてとれました。
お疲れ様でした。
3日目
最終日も、タイピング練習から。
前のモニターには3日分の成績が表示されています。
3人共毎日少しずつスコアがよくなっていきました。最後に成績表を印刷して渡しましたが、自分のスコアと友だちのスコアを比べてみたり、上達していくのが数字でわかって達成感が感じられたようです。

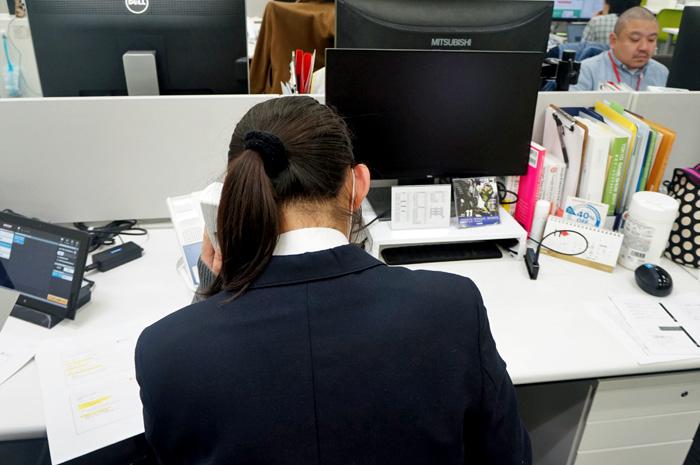
いよいよ「Webページを作る」の実践です。
前日の作業で、自分のサブドメインページ(apacheのテストページ)をインターネット上で閲覧できるのを確認しましたので、そこに自分でページを作成します。

しかしindex.htmlファイルを作ってもらうまでで午前中が終了。
HTMLを学習するのは午後になりました。

午後の部、まずはHTMLの基本的なタグを覚えてもらうことからです。
HTMLもviで書いてもらいました。これがまた慣れない彼らには大変だったと思います。
実際に書いて、Web表示できるか確認しながらやってもらい、基本的なことができるようになったら自分でWebページを作成です。
一旦ページ作成に入ると、黙々と自分のページを作り始める3人。
今回は「Webページを作ります」、と言った時から作りたいページをイメージしていたのか大体一時間ぐらいで全員完成しました。(早い)
最後に自分の作ったページに付いて発表してもらって終了です。



作ってもらったページはそれぞれ自分の好きなものをテーマにしたWebページでした。
最後に3日間でどんなことが印象に残っているかを質問してみる、「やはりWeb作成が楽しかった」とのこと。作り終わったあと達成感があると言っていました。
また、電話対応が一番楽しかったという感想もありました。
オフィス内を見学した時に、社内の様子に「黙々と仕事している」という印象があったという三人ですが、彼らもWebを作っているときは黙々と作業をしていました。
三日間、お疲れ様でした!