斎藤です。こんにちは。
前回から読んでいる「What Your CDN Won't Tell You: Optimizing a News Website for Speed and Stability」の後半を要約し、私なりのちょっとした解釈をご紹介します。
(<<前半の記事を読んでみる)
※謝辞と参考文献は省略します
※誤訳やより良い解釈がある等ありましたら、twitterの @koemu までお知らせください。
CDNを用いて何をすべきか --- オリジンサーバが安定している時
筆者らは、思考実験の結果、次の優先順位でチューニングにあたる事にしました。
- 1: オリジンサーバの安定性
- 2: コンテンツの鮮度の確保
- 3: システムの複雑さの改善
- 4: コスト
1については、どんな状況であろうとも、オリジンサーバが止まってしまってはトラフィックが捌けません。2については、できる限り新鮮なコンテンツをCDNから配信できるような実装を施す必要があるためです。3については、業務の仕組みをジュニアオペレータ(斎藤注:上級ではない現場の運用エンジニア)でも簡単に理解できるようにする必要があります。4については、しっかりとオリジンサーバを護るために最適なコストになるよう調整する必要があります。
そして、CBCは公共放送(斎藤注:NHKのような立場)のため、次の要件が先の優先順位付けを緩和してくれます。
- IX(Internet Exchange)を利用できる。
- CDNに、CBC用の帯域を確保してもらうよう交渉する。
- 高額科金を引き起こすトラフィックスパイクを軽減すべく、HTTPコンテンツの95パーセンタイル課金モデルを適用する。
- CDNとの通信量を最小限にするために、オリジンサーバに適切なキャッシュコントロールヘッダを設定する(詳細は後述)。
-
斎藤注: パーセンタイルとは、全体の〜パーセントの値を対象とすることです。今回は、コンテンツの95%のトラフィックを対象とするという意味でしょう。従って、5%は異常値として計算から除外され、その結果としてスパイクの頂点は計算から除外されるという訳です。
パラメータの実装内容
6点あります。
- 1: サイト全体のTTLを設定
- 2: 長めの If-Modified-Since を設定
- 3: コンテンツタイプによってTTLをオーバーライドする
- 4: 「ラストワンマイル アクセラレーション」とオリジンサーバのコンテンツ圧縮を有効にする
- 5: HTTPのパーシステント接続を有効にして適切なタイムアウトを設定
- 6: キャッシュコントロールのヘッダを理解し適切に設定
1については、筆者らはグローバルTTLをHTMLは12秒、その他は20秒に設定しました。これにより、99%の処理はこれで適切である事を確認しました。なお、大きなニュースが出た時は、必要に応じてグローバルTTLの秒数を増やします。そして、このような設定変更は、最終的には理論的には自動化できる可能性があります。
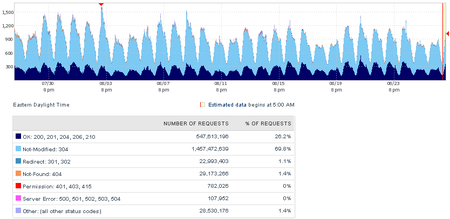
2については、コンテンツオブジェクトそのものが不要に送信されないようにしました。実際は、図2に示す通り70%の結果はHTTP 304となっています。
3については、特にJavaScriptやCSSについて、それを収めたディレクトリに対してTTLをオーバーライドしています。
4については、オリジンサーバにてgzip圧縮したコンテンツを、CDNで再圧縮する事なく配信できる必要があります。
5については、KeepAliveを設定する際、CDN側はオリジンサーバよりも短い秒数に設定する必要があります。そのため、CDN側が300秒のため、オリジンサーバ側は301秒に設定しています。
6については、CDNに対して特に重要となるのは「Cache-Control」「Expires」「Last-Modified」および「ETag」です。なお、ETagはiノードを利用しているため、異なるマシン間で別々のローカルディスクから同一のオブジェクトを提供している場合は、利用に適していません。
-
斎藤注: 1については、ひょっとするとバナー広告が更新されやすくなるよう、秒数を短くしているのかもしれません。2については、HTTP 304が返された場合でも、ブラウザのリロードボタンを押すと改めてコンテンツをとりに行きますので、利用者が能動的にコンテンツを取りに行った場合は新しいコンテンツを返す事ができます。6については、ETagの生成方法は、Apacheであればiノード以外にも最終更新日時やファイルサイズを組み合わせて選択する事もできます(参考: Apache ドキュメント)ので、状況に応じて設定を変えてみてください。
ここで学んだ一般的なこと
4つあります。
- 1: キャッシングルールはシンプルにする
- 2: CDNよりもオリジンサーバをチューニングする
- 3: チューニング前に配信するコンテンツを理解して分類しておく
- 4: TTLが実際に何を意味するかを理解する
特に、3については、コンテントタイプ(MIME Type)によってTTLを仕分けています。
-
斎藤注: 今回はニュースサイトですので、TTLはかなり短めに設定されています。その中でも、CSSやJavaScriptなどのニュース記事そのものよりも更新頻度が低く、かつヒット数が高い物を適切に仕分けてチューニングされている所が、特筆すべき点かと思います。ここまで読んで行くと、本論文が言わんとする、自分自身が担当しているサイトがどのような業務を行っているかを深く理解する事がチューニングで大切である事を、より深く理解できるのではないかと思います。
キャッシュのデバッグとパフォーマンス向上のために利用できるツール
Akamaiが提供する統計情報として利用できる物は次の3つです。
- CDNが提供するコントロールパネルの情報
- "origin OK volume per URL"
- "top URLs, by number of errors"
システム管理者と開発者が、CDNのトラブルシューティングで用いる事ができるFirefox Plug-inは次のような物があります。
- FireBug
- Tamper Data
- Akamai Headers - あまりメンテされてない
-
斎藤注: Google PageSpeed もいいですよね。また、AkamaiのようにCDN側から利用されているツールを活用する事も忘れないようにしたいですね。
成果
2003-2010の間は6台のWebサーバだけでやっていた。現在は、9台のWebサーバ...それもCPU使用率は全台を通じてわずか40%で運用できています。
-
斎藤注: マシンの台数は半分でも行けそうですね。ただ、CDNを含めたサイト全体が倍のアクセスに耐えられる意味にはならないと思うので、気をつけないと行けません。
今後
Varnish を用いて、キャッシュルールのチューニングをさらに進めたいと考えています。
-
斎藤注: やっぱり Varnish なんですね〜
最後に: 斎藤より
言われてみれば「そうだよな」と、納得感のある論文でした。私は、この論文を読んでいて素晴らしいと感じた事が1つあります。それは、広く一般に適用できるようノウハウがモデル化されていることです。研究、特に新しい事象を試行したり、発見をするのであれば論文にしやすいのですが、このような経験から導かれたものは単に蓄積・まとめで終わらせる事無く、モデル化して取りまとめる必要があります。
モデル化する事で、ITインフラの構築・運用に携わる際に、単に「手順」に従ったオペレーションを越え「判断」を行える力を養い、そして伝える事ができるのではないかと思っています。
それでは皆様、ごきげんよう。