こんにちは。こんばんは。CTOの馬場です。
今回は私が最近超注目している、
OSSのセキュリティテストプラットフォーム minion を紹介します。
たぶん日本最速級Installation Guideだとおもいます。
minionはMozillaで開発しています。
セキュリティツールではなくプラットフォーム だそうです。
- Mozilla、セキュリティテスト自動化フレームワーク「Minion」を発表 | SourceForge.JP Magazine http://sourceforge.jp/magazine/13/07/31/145000
- mozilla/minion - GitHub https://github.com/mozilla/minion
- Security/Projects/Minion - MozillaWiki https://wiki.mozilla.org/Security/Projects/Minion
P◯sgreSQLといい◯penStackといい、 私が個人的にワクワクするプロダクトは大抵危険な香りがして ◯山先生みたいな立ち位置になってますが、 面白いなと思ってしまったものは仕方がないですよね。
Minionはアーキテクチャがナウい!
Python2.7 + Flask + Angular.js + mongodb + rabbitmq + celery ですよ!
HTTP+JSONのAPIがバッチリ整備されてるし、これは連携がしやすそう。
ログインは Mozilla Persona (BrowserID)だし。
はじめからjobがqueuingされてスケールする構成になってるしすばらしい。
Flaskなのでコードの見通しもとてもよいです。
インストール
環境は以下の通りです。
- ubuntu 12.04 server 64bit on VirtualBox
- インストール時はOpenSSHのみ選択
必要なものはざざっとapt-getでインストールしちゃいます。
sudo apt-get install git build-essential python-virtualenv python-dev rabbitmq-server mongodb-server curl libcurl4-openssl-dev
sudo apt-get install nmap skipfish
本体をインストール
cd ~
git clone https://github.com/mozilla/minion
cd minion
./setup.sh clone
./setup.sh develop
minion起動(5つ起動します)
cd ~/minion
./setup.sh run-frontend > log_frontend.log 2>&1 &
./setup.sh run-backend > log_backend.log 2>&1 &
./setup.sh run-scan-worker > log_scan_worker.log 2>&1 &
./setup.sh run-state-worker > log_state_worker.log 2>&1 &
./setup.sh run-plugin-worker > log_plugin_worker.log 2>&1 &
ここまできて http://localhost:8080/ にアクセスすると使えます!
ログイン後に画面に「You do not have any sites in Minion yet. This should become a nice landing page for new users.」とだけ表示された場合、サンプルデータがないからそうなってます。サンプルデータを投入しましょう。
初期化とサンプルデータ投入
cd ~/minion
source env/bin/activate
minion-backend/scripts/minion-db-init
画面上部のメニューバーに「Minion」しか表示されない場合、administrator権限の付与に失敗してます。 その場合は、、、mongodbのデータを直接書き換えてadministratorになっちゃいましょう。
$ mongo
> use minion
> db.users.update( {"email":"someuser@example.com" }, { $set : {'role':'administrator'}})
> db.users.find()
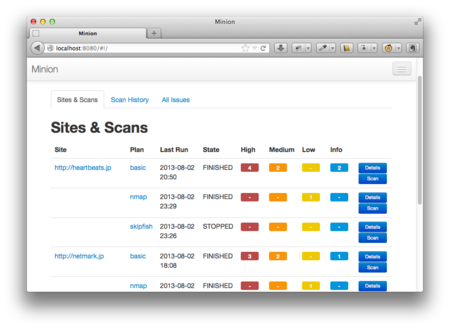
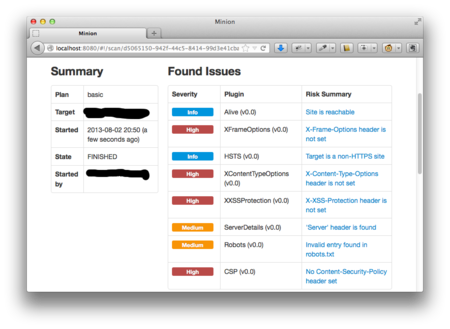
試しにサンプルの basic PlanでScanしてみると、
こんな感じの結果が表示されます。やったね!
長くなってきたので今日はここまで。
次回はSite・Group・Planの追加やプラグインの追加方法について書く予定です。